Blog
Web Design Blog
Light Bulb Web Design Blog
What is responsive website design and why do I need it?
Responsive website design is a term that has cropped up more and more in recent years but it's a term which not everybody understands.
With browsing on mobile phones and tablets set to overtake that on desktop and laptop computers, and Google using mobile compatibility as a ranking factor, not having a mobile compatible website is quite probably losing you visitors - losing visitors means less customers, and less customers means less income for your business.
Modern website design, if done correctly, can support mobile and desktop/laptop browsing without the need to create one desktop website design and one mobile website design. One website will automatically re-size and re-structure the layout to work well on any screen size - this is what the term 'responsive' means, the website responds to the screen size it is being shown on and adjusts itself accordingly and automatically.
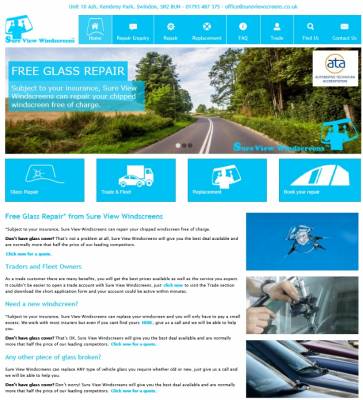
Here's an example of one of my own website designs (www.sureviewscreens.co.uk), this one is the desktop view:

On a mobile the site re-scales and provides a smaller menu better for touch:

There was no need for me to create two website designs, the way it has been designed ensures cross-compatibility across a range of devices.
Overall, responsive website design is ideally something you should ask for when looking for a website designer, and quite probably is something you should insist on! If you are looking for a website designer and they are advertising responsive website design, be sure to check their portfolio (and their own website!) and be sure they have the experience to create a responsive website for you at an affordable price, there is no need to pay for one desktop website and one mobile website!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.
About Us
Light Bulb Web Design in Carlisle provides high-quality, bespoke web design, SEO, digital marketing, copywriting, and consultation in the UK & US to ensure your online presence is a seamless extension of your business, with honest and transparent customer service.


Comments